
HTML : 텍스트에 생명을 불어넣는 것
내용ㄱ
<p> 안녕하세요 :) </p>
ㄴ여는태그 ㄴ닫는태그
1. HTML 속성
<p class="memo">안녕하세요 :)</p>
: HTML 속성
속성이름="속성값" => 여러 속성을 작성할 때는 한 칸씩 띄고 작성하면 됨
2. HTML 주석
: 작성은 되어있는 코드를 브라우저에 뜨지 않도록 무시
<!-- <p>임금님 귀는 당나귀 귀!</p> -->
but.. 브라우저에 나오지 않는다고 주석을 남용하면 안됨
.html 파일은 주석을 포함한 모든 정보를 가져오기 때문에, 보안에 유의해야 함.
3. HTML 문서구조
: Boilerplate라고 통칭함.
<!DOCTYPE html> : html문서라는 것을 선언. 일반적으로 제일 첫줄에 기록.
<html lang="ko"> : 어떤 언어로 시작되었는지
<head> : 브라우저에 나타나지 않음. 설정의 성격.
<meta charset="UTF-8">
<meta http-equiv ~>
<meta name="viewport" content="width=device-width", initial-scale=1.0">
<title>제목</title>
</head>
<body>
내용
</body>
</html>
04. HTML 요소
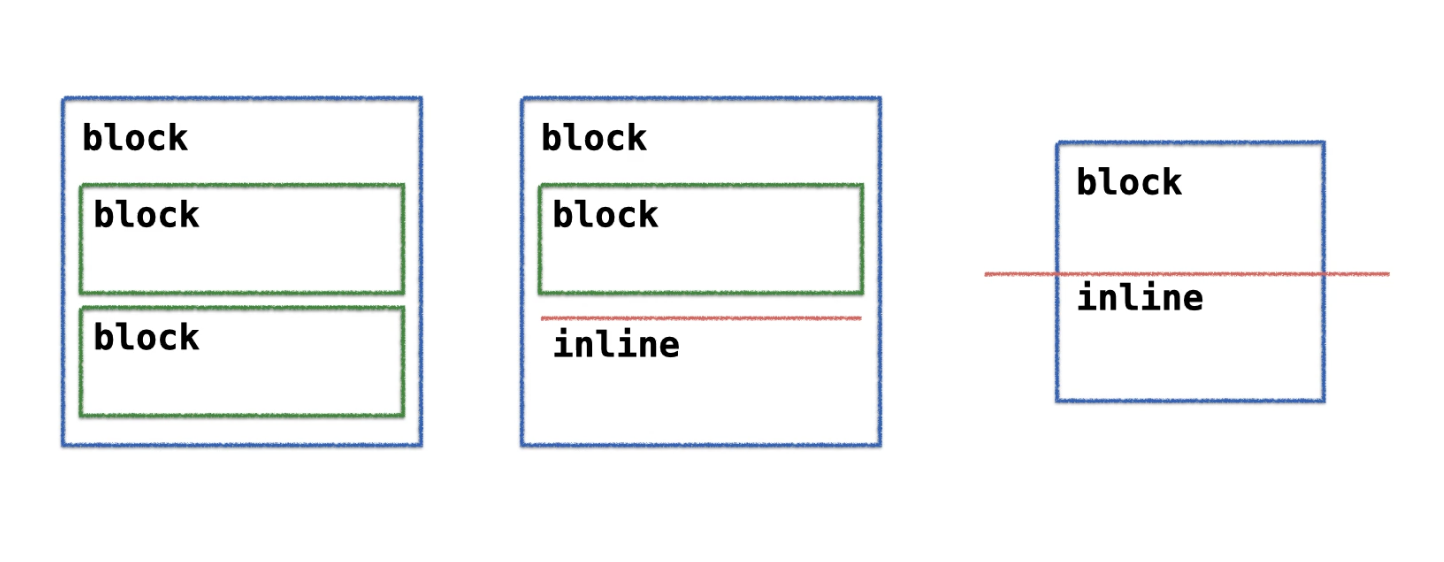
: Block vs Inline
- Block요소 : 태그 자기 자신 앞뒤에 라인을 구분하고, 브라우저에서 하나의 면을 차지하는 요소.
ex) <h1> <h2> <h3> <p> <ol> <ul> <li> <div>..
- Inline요소 : 줄을 바꾸지 않고, 특정 텍스트 영역에만 영향을 미치는 요소
ex) <a> <span>

05. Body
heading 태그
- 제목적인 성격을 띄고 있음
- <h1> ~ <h6>까지 있음
- 통상적으로는 1~3까지 사용함
- 글씨를 키우려는 목적으로 사용하는 것은 아님. 필요하면 css 사용
paragraph 태그
- 같은 주제면 <p>태그로 감싸서 사용할 수 있음
line break 태그
- <br>
- <p>태그 내에서 줄바꿈 할 때 사용
- 엔터로 쓰면 먹히지 않음
list 태그
- <ol> : ordered list, 전체적인 리스트를 만듦
- <ul> : unordered list, 전체적인 리스트를 만드나 순서가 매겨지지 않음 (숫자X)
- <li> : <ol>과 <ul> 내부의 리스트들
anchor 태그
- <a>
- 단독으로 쓰이기보다는 다른 요소에 포함되어서 쓰이는 경우가 대부분
- 외부로 연결되는 링크를 걸 수 있음
- 형태 : <a href="연결할 링크"> 텍스트 </a>
- 링크를 새 창으로 띄우고 싶을 때 : <a href="연결할 링크" target="_blank"> 텍스트 </a>
span 태그
- <span>
- 일부만 선택하여 일부에 영향을 주고 싶을 때 사용
- 보통 class 속성 즉, css나 js와 함께 써서 스타일을 주는데 사용
- <p><span class="">안녕</span>하세요</p>
div 태그
- <div>
- 여러가지 요소들을 묶어서 그룹화 하는 기능. ctrl+g 처럼..
- <span>은 텍스트의 일부 단위, <div>는 태그(html 요소) 단위를 묶어서 관리
- 주로 class 속성을 활용하여 사용..
'dev' 카테고리의 다른 글
| 프로덕트 디자이너가 알면 좋은 CSS (0) | 2024.12.23 |
|---|---|
| 디자이너가 공부하는 HTML, OG Tag, Git을 통한 배포까지 (0) | 2024.12.23 |
| 디자이너의 git & github 고군분투 정복기 2 (1) | 2024.11.21 |
| 디자이너의 git & github 고군분투 정복기 (3) | 2024.11.19 |
| 디자이너가 이해하는 HTML, CSS, JavaScript (1) | 2024.11.17 |
