* 이 시리즈는 SOPT makers 라는 동아리에서 주니어 디자이너들이 힘을 합쳐 애정하는 프로덕트의 디자인 시스템을 구축했던 사이드 프로젝트 이야기입니다. 디자인 시스템 구축이라는 거대한 프로젝트의 리딩을 맡으며 좌충우돌 성장했던 1년간의 기록을 아주 자세히 적어봅니다.
우선 mds(makers design system)구축을 시작하며 수많은 회사들의 디자인 시스템 구축기들을 검색했다. Figma 커뮤니티에서 레퍼런스 삼을 UI Kit들을 찾고, 웹페이지로 멋지게 만들어둔 시스템들을 구경했다. 분명 많은 도움이 되었지만! 0부터 시작하는 우리에게 꼭 맞춘 듯 필요한 자료는 아니었다. 아무리 찾아봐도 어떤 방식으로 레거시를 걷어냈는지, 어떤 기준을 가지고 서로 다른 컴포넌트들을 맞추어 나갔는지, 어떻게 FE 개발자 및 프로덕트 디자이너들과 소통해가며 시스템을 효율화 했는지를 자세히 써둔 글은 찾기 힘들었다. 물론 대외비가 걸려있기에 속사정을 모두 쓰기엔 한계가 있었을 것이다.
하지만 이 글은 사이드 프로젝트이기에 어디 한 번 .. 낱낱이 써보겠다.
3. 일단, 레거시 보라색을 걷어내자!
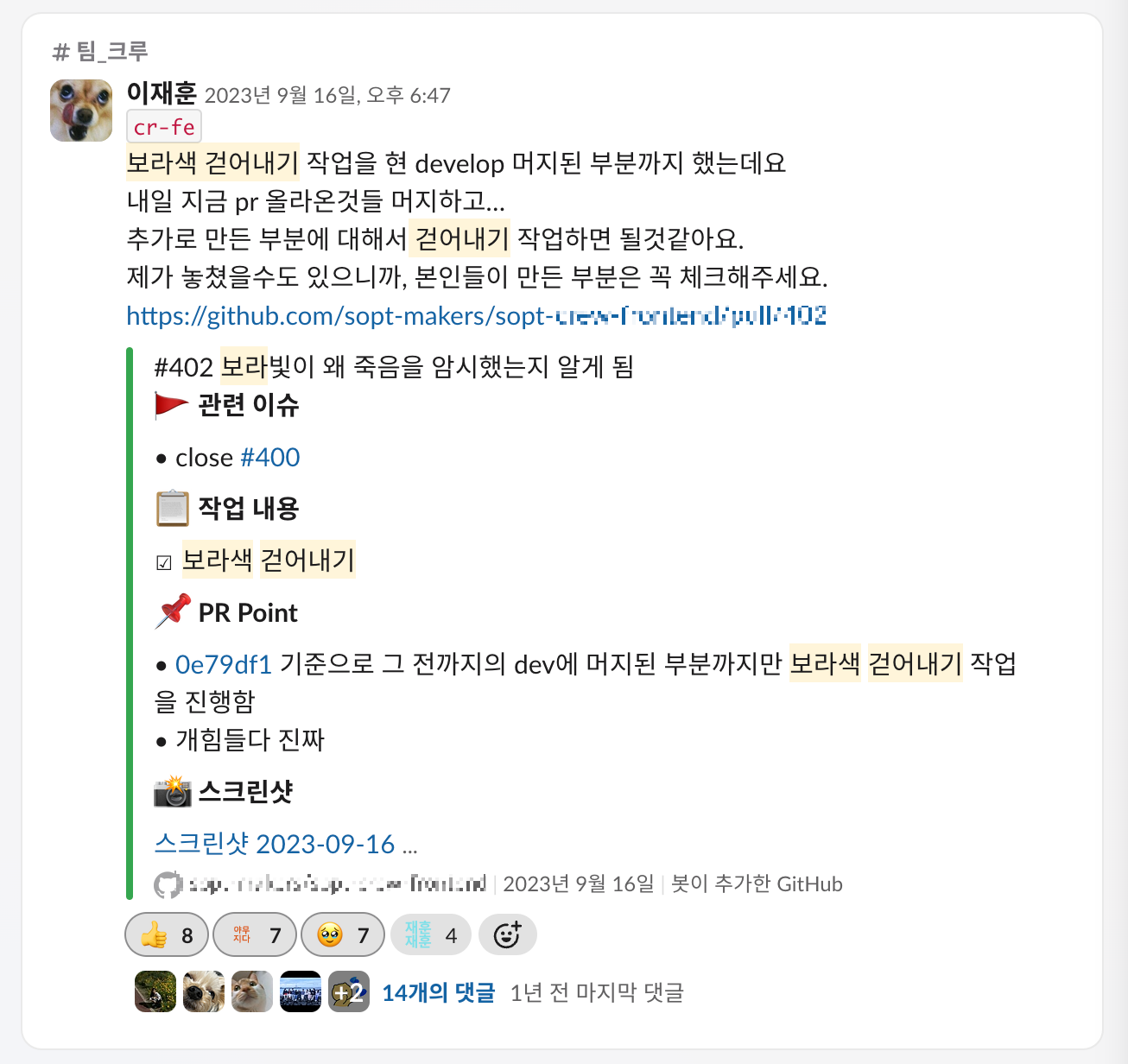
지난 글에 보라색 걷어내기의 배경을 설명했고, due date가 정해졌기에 각 프로덕트 팀에서 부지런히 보라색을 걷어내는 작업을 시작하기로 했다. 말은 쉬웠는데, 디자이너와 FE 개발자가 모두 소위 노가다 작업을 해야 하는 일이었다.


따라서 작업을 시작하기 전, FE 개발자들의 조언을 얻었다. 나에게 한줄기 빛이었던 그들의 조언 및 계획은 다음과 같았다.
- 컬러, 모양, 타이포, 아이콘 (즉, Foundation)은 디자인 먼저 진행 가능. 통일된 내용을 프로덕트에 반영 후 FE에 알려주면 알아서 태스크 할당 후 진행하겠음.
- 초기에는 각 팀이 각각의 mds를 구현하고, 이 코드를 공유하도록 따로 고민해볼 것.
- 디자인 변경사항에 대해 FE가 즉각 대응은 힘들듯. 따라서 변경 사항에 대한 각 팀의 FE 적용 시점이 제각각일 수 있음을 인지.
- 결론 : 보라색을 대체할 컬러만 우선으로 변경, 그 후 차근차근 나머지 진행하기
1) 각 팀에서 사용중인 컴포넌트들을 무작정 모았다.

2) 보라색 잘가... 메인 컬러 흰색으로 교체!

효율적인 작업을 위해 TF원들끼리 모든 컴포넌트를 모아두고 각 프로덕트에서 중복으로 쓰는 컴포넌트를 파악한 뒤 보라색 → 흰색으로 컬러를 교체했다. 처음엔 하나씩 모으는 과정이 오히려 더 비효율적일까 걱정했었는데, 겹치는 컴포넌트는 복사&붙여넣기 하면 되니까 오히려 빠른 작업이 가능했다.
또한 이 과정에서 각 팀은 물론이고 앱, 웹에서 쓰는 전반적인 컴포넌트들을 한데 파악할 수 있어 추후 어떤 로드맵을 그려야 하는지 얼추 머릿속으로 생각해 볼 수 있었던 것 같다.
일단 이렇게 선 작업을 한 후, 여러 use case나 맥락에 맞지 않은 컬러일 수 있기 때문에 각 팀의 PD들에게 검토 및 의견을 받았다.
이때, 보라색 → 흰색으로 컬러를 교체하면서 1:1로 대응하기 어렵거나 전체적인 UI의 조화로움을 위해 고민한 몇 가지 케이스들이 있었는데, 이런 부분은 예외를 두었다.
Success Sate를 나타내기 위한 semantic color로 Blue를, Primary의 성격을 띄는 일부 케이스들에 대해 브랜딩 컬러 중 하나인 Orange를 사용하기로 정한 것! (이는 추후 Color Scale 정의 시에도 반영되었다.)
3) FE 개발자에게 전달


그 후 FE의 요청으로, 디자이너들이 열심히 교체한 컬러와 기존 GrayScale, 예외 케이스로 두었던 blue와 orange를 간단하게 Color Scale 형태로 한 판 정리해 전달했다. mds FE 담당자(작업속도도 그저 빛이었던..)께서 하나의 모듈로 만들어 배포해 주셔서 각 팀의 FE 개발자들이 모두 같은 컬러코드를 쓸 수 있게 된 것이다.
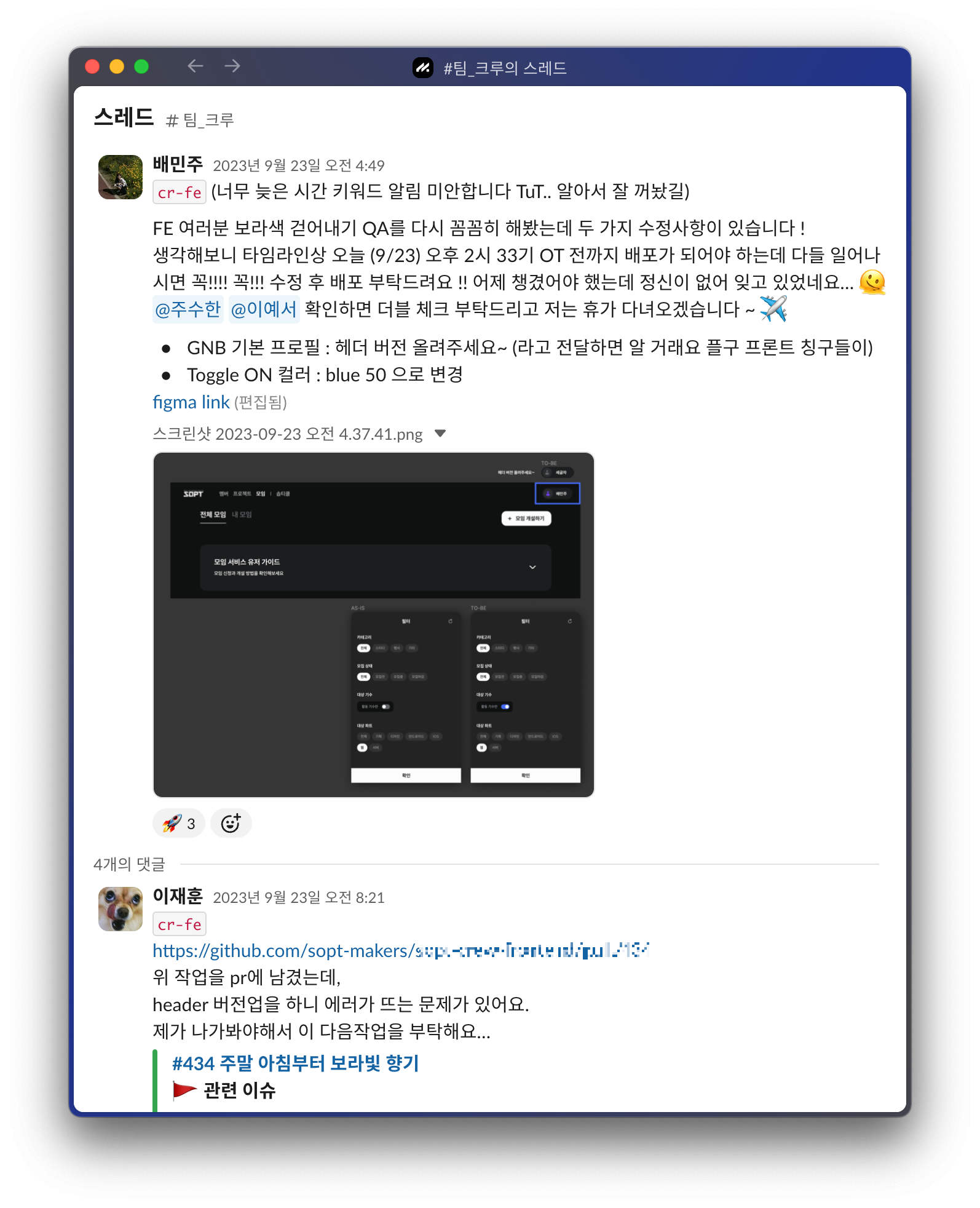
4) 개힘든(ㅠㅠ) 개발, 치밀한 QA... 보라색의 죽음


그 다음은 뭐다? 개발하고 디자인 QA지 뭐... 별 거 없었다. 눈알이 빠지는 것을 느끼며 .. dev에 배포된 보라색을 쥐잡듯 뒤져가며 QA를 했을 뿐. 이렇게 각 팀의 모든 PD와 FE가 합심해서 영차영차 일한 덕분에 목표한 날짜였던 OT 전까지 prd에 배포를 완료할 수 있었다!
5) 레거시 보라색 걷어내기의 의의 ⭐
이렇게 모두의 노력으로 우리는 신규 유저가 프로덕트를 처음 마주하는 순간을 보라색 레거시 파티로 맞이하지 않을 수 있었고, 이는 메이커스의 디자인 시스템이 사용자 경험을 일관되게 이끌어갈 수 있는 초석을 만들어주었다고 생각한다.
그런데 ... 이제야 진짜 시작이라고?
'ux > 디자인 시스템' 카테고리의 다른 글
| 우리같이 작은 조직도 디자인 시스템이 필요할까요? (0) | 2024.11.30 |
|---|---|
| 동아리 프로덕트 디자인 시스템 구축기 1 - 배경과 서막 (1) | 2024.11.22 |